Мобильное приложение для сети строительных магазинов «Аквилон»
Задача
Сначала для компании «Аквилон» мы сделали интернет-магазин стройматериалов, который показал отличные результаты.
Вскоре заказчик снова обратился к нам, теперь чтобы создать мобильное приложение. При этом, не было полной уверенности, что приложение увеличит продажи — это пока была только гипотеза.
И чтобы проверить эту гипотезу, нужно было запустить мобильное приложение с минимальными затратами и максимально быстро.


«Аквилон» — интернет-супермаркет строительных материалов, один из крупных игроков на рынке Казахстана.
Зачем интернет-магазину нужно мобильное приложение
Как правило, все современные сайты уже создаются адаптивными, а значит ими можно комфортно пользоваться и с мобильных устройств.
Но отдельное мобильное приложение всё равно имеет ряд преимуществ:
- Это самостоятельное приложение, поэтому его легко запустить и к нему легко возвращаться. Тогда как обычный сайт быстро затеряется среди других вкладок браузера.
- Приложение может работать работать быстрее сайта, потому что часть данных и интерфейс приложения хранятся на самом устройстве, и их не нужно загружать через интернет.
- Мобильное приложение может полноценно взаимодействовать со всеми нативными API смартфона, включая пуш-уведомления, геолокацию, камеру, контакты и остальное.
- Приложение повышает вовлеченность пользователя за счет того, что его иконка всегда на экране, а пользователь периодически получает пуш-уведомления с акциями и напоминаниями.
- Приложение можно продвигать через магазины приложений и тем самым привлекать новых клиентов.
Хотя даже эти плюсы не означают, что создание мобильного приложения всегда оправдано. Потребность ваших клиентов мобильном приложении надо воспринимать не как факт, а как гипотезу, которая нуждается в проверке.

Выбор технологического стэка
Существует много разных способов предоставить пользователям опыт мобильного приложения.
- Нативное приложение
- Кроссплатформенная разработка
- Прогрессивное веб-приложение (PWA)
- Гибридная разработка
У каждого из этих вариантов свои плюсы и минусы, поэтому рассмотрим, когда каждый из них лучше всего использовать.
Нативное приложение
Нативное приложение означает, что оно написано на специальном языке программирования именно для этой мобильной платформы.
Главные преимущества такого подхода: высокая производительность, отсутствие функциональных ограничений и лучший пользовательский опыт (UI/UX).
Но это также значит, что версии для iOS и для Android пишутся отдельно, в дополнение к обычной веб-версии. Поэтому этот вариант обойдется очень дорого.
К тому же, каждое обновление должно проходить модерацию со стороны официальных магазинов приложений (Apple Store и Google Play), что делает обновление приложения более сложным и затратным.
Кроссплатформенная разработка
Кроссплатформенные мобильные приложения используют общую кодовую базу для всех приложений. Таким образом, одно и то же приложение будет работать и в iOS, и в Android. Самые популярные фреймворки для кроссплатформенных приложений — React Native и Flutter.
У таких приложений хороший UX и по сравнению с нативными приложениями их дешевле и быстрее разрабатывать.
Но тем не менее, в таком случае кодовая база всё равно будет отличаться от обычный веб-версии. А это значит, потребуются дополнительные затраты на разработку.

Прогрессивное веб-приложение (PWA)
Прогрессивное веб-приложение (PWA) — это обычное веб-приложение, которое может иметь некоторую дополнительную функциональность, традиционно присущую только мобильным приложениям. Например:
- Работа оффлайн;
- Отправка пуш-уведомлений;
- Закрепление иконки для запуска на экране телефона;
- Использование нативных функций мобильного устройства.
В целом сложно назвать такой вариант полноценным мобильным приложением. Скорее, это обычный сайт с дополнительными мобильными функциями.
Гибридная разработка
Гибридное мобильное приложение это по сути обычный веб-сайт, который запускается внутри нативного «контейнера». Подобный подход называется WebView.
Таким образом, приложение с одной стороны получает преимущества полноценного нативного приложения: присутствие в сторах и использование возможностей нативных API. А с другой стороны, есть и главное преимущество веб-сайта: быстрая загрузка изменений. Большой плюс также и в том, что можно переиспользовать часть готового кода из обычной веб-версии.
Хотя у гибридного подхода есть и свои минусы. Например, ограничения в производительности и удобстве. Но это незначительная цена за ту экономию времени и денег, которую даёт гибридная разработка.
Какой из вариантов мы выбрали и почему
Нам важно было с минимальными затратами запустить мобильное приложение с основным набором функций. Просто чтобы понять, насколько в целом оно востребовано среди потенциальных пользователей.
Поэтому от варианта нативной разработки мы пока что отказались, потому что это долго и дорого.
В итоге мы остановились на варианте гибридной разработки.

Разделы и функции, которые мы выбрали для реализации
В разработке любого проекта мы придерживаемся принципов MVP — минимального ценного продукта. Мы считаем, что самое важное это запуститься как можно раньше, чтобы оценить, верны ли наши гипотезы. В данном случае, гипотеза о том, что мобильное приложение позволит повысить продажи и вовлеченность клиентов.
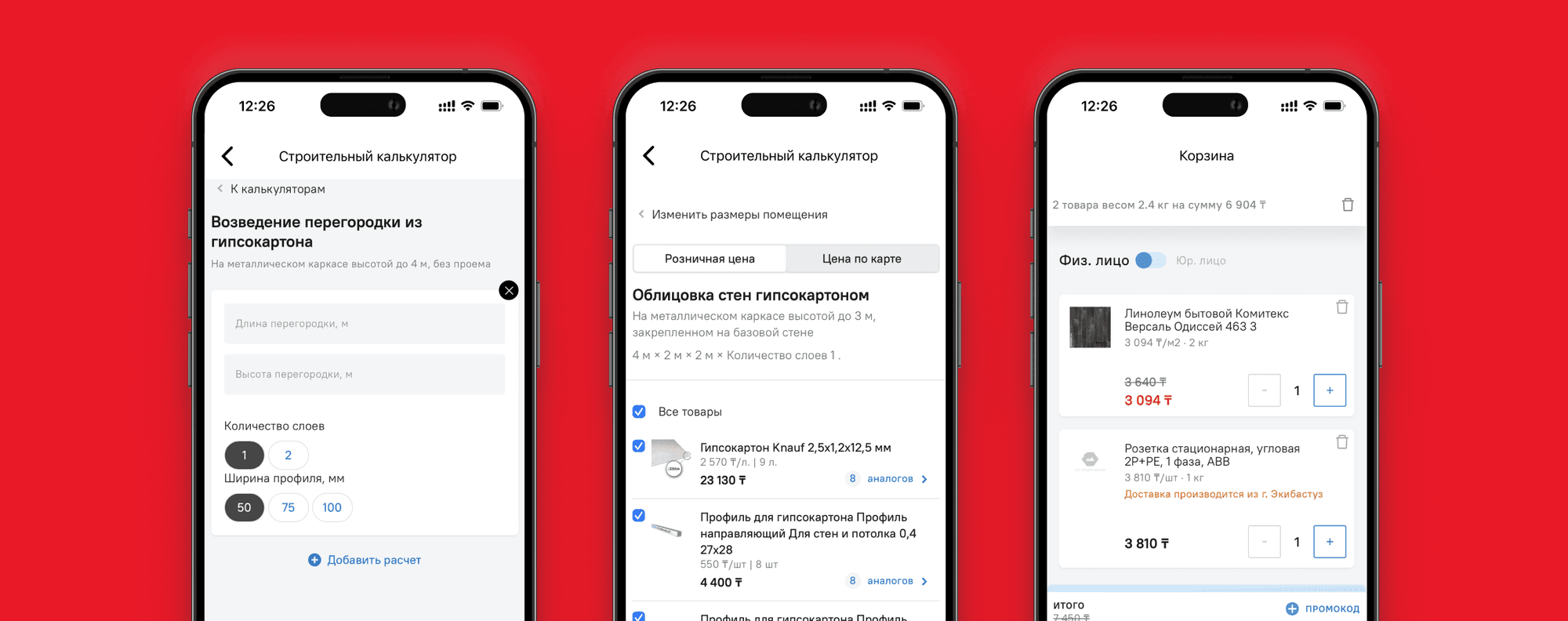
Поэтому для первой версии мобильного приложения мы оставили только самые главные страницы и функции:
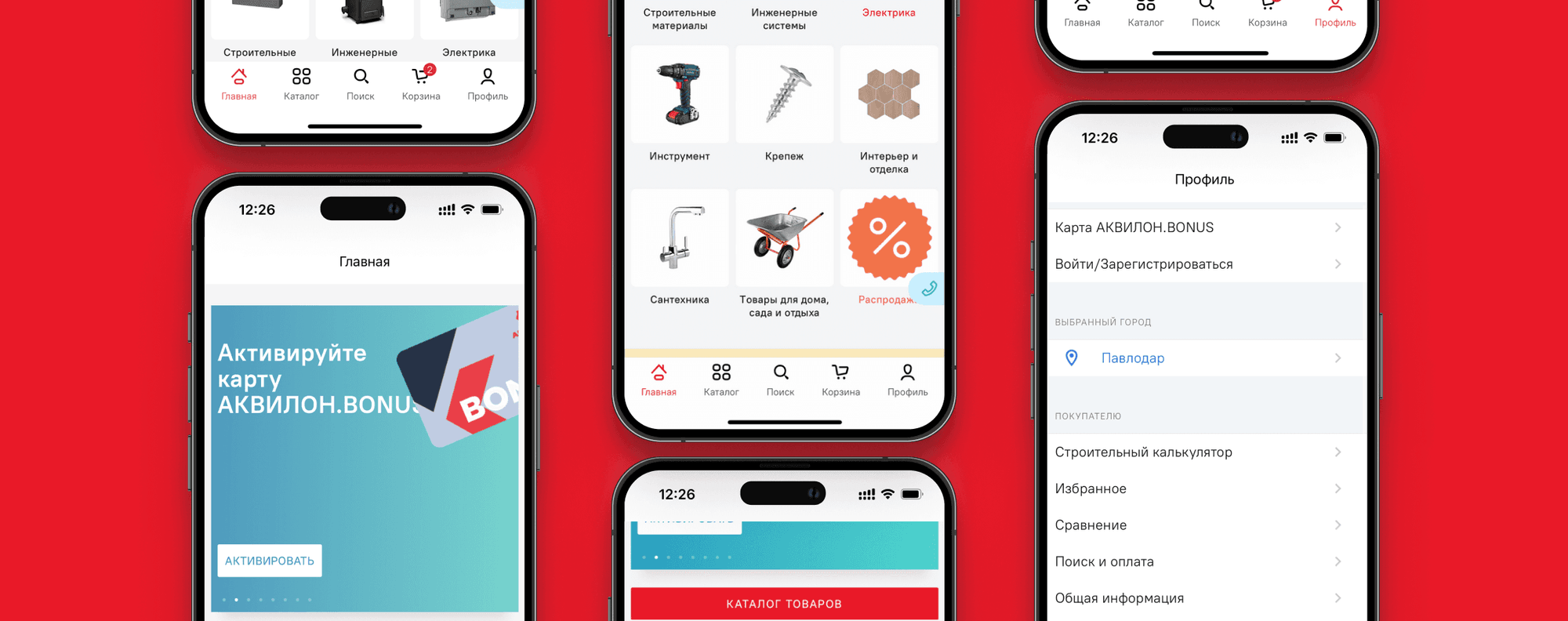
- Главная страница.
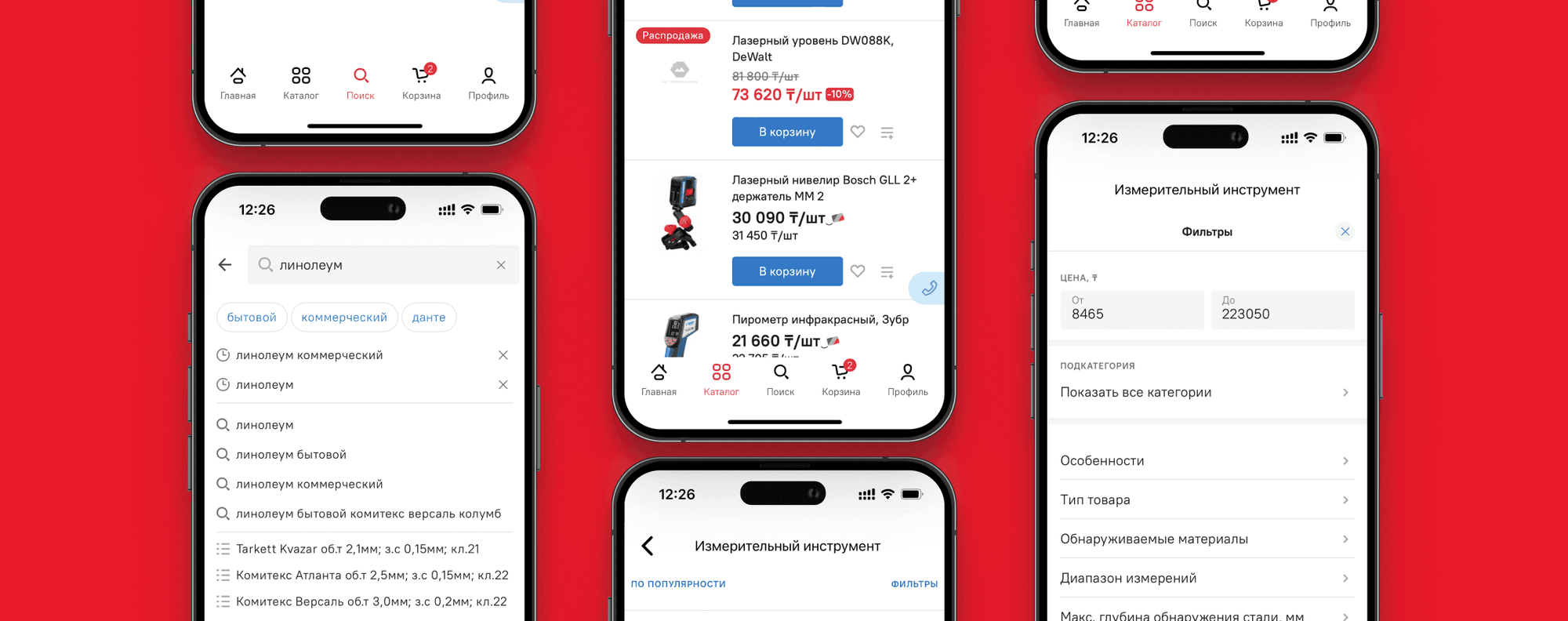
- Поиск с фильтрацией.
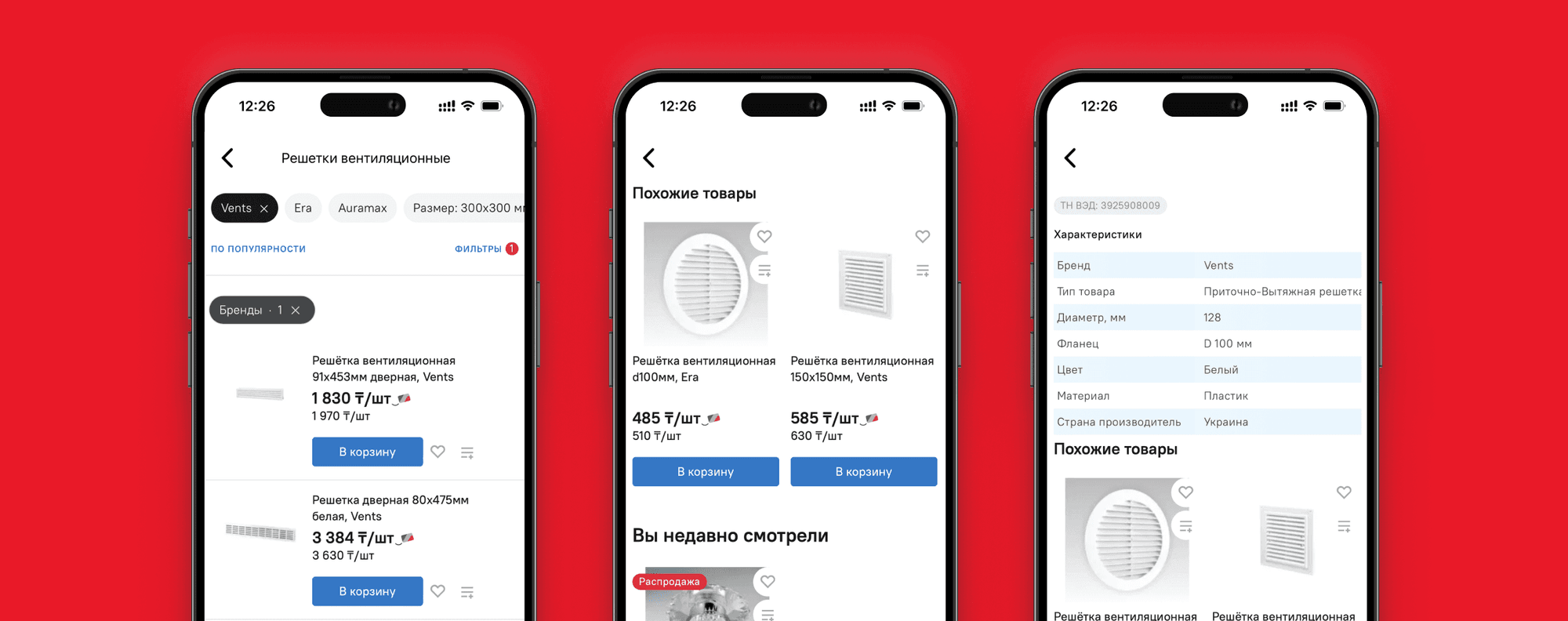
- Каталог, фильтры каталога и страницы товаров.
- Корзина, оформление заказа и оплата.
- Профиль пользователя с привязанной бонусной картой.
- Push-уведомления для оповещения о специальных акциях.
Запуск приложения в сторах
У нас были небольшие опасения, что приложение не примут в сторах (магазинах) App Store и Google Play из-за того, что оно гибридное и большинство страниц подгружается через WebView.
Чётких официальных инструкций на этот счет нет, и поэтому непонятно, почему одни приложения публикуют, а другие нет. Мы слышали о случаях, когда одобрение и публикация гибридных приложений занимали до месяца.
Но в итоге публикация приложения прошла быстро и без проблем.

Продвижение
В первый месяц после запуска приложение активно продвигалось через баннеры на сайте «Аквилона» и через официальные страницы компании в соцсетях.
Также мы провели базовые настройки ASO (App Store Optimization) — т.е. оформили карточку приложения в сторах. Для этого мы через специальные формы внесли всю нужную информацию о приложении и красиво оформили скриншоты. Поэтому приложение стало хорошо ранжироваться в поиске в сторах, и много пользователей стали приходить оттуда.
Работа с фидбеком
После запуска важно собирать весь фидбек от пользователей и оперативно на него реагировать. Мы исправляли проблемы, о которых нам сообщали и благодарили пользователей за отзывы и оценки. Но поначалу у приложения всё равно был низкий рейтинг — оценки ставили в основном те пользователи, которые столкнулись с багами.
Чтобы решить это, мы добавили форму обратной связи в само приложение сразу после оформления заказа. Так пользователи стали напрямую сообщать нам о проблемах вместо того, чтобы оставлять негативный отзыв в сторах. Средняя оценка в магазинах выросла.
Результат
Показатели мобильного приложения «Аквилон».
80%
20%
выше 4,5
30%
В итоге клиент был доволен результатом. С помощью недорого в разработке гибридного приложения мы без лишних рисков проверили гипотезу и убедились, что мобильное приложение востребовано среди пользователей и приносит заказы.
Поэтому теперь нам поставили задачу разработать полноценное кроссплатформенное приложение на Flutter, чтобы отказаться от Webview и улучшить быстродействие.
Также, рекомендуем почитать, как мы создавали интернет-магазин «Аквилон»:
Апгрейд розничного интернет-магазина инженерных систем «Клуб ДКС»
Как мы провели аудит интернет-магазина и внесли много улучшений, которые в итоге повысили конверсию посетителей в завершенные заказы.
Онлайн-сервис для регистрации на партнерские мероприятия ТД «Петрович»
Упростили регистрацию на мероприятия для «Петровича»: расширенные возможности, автоматизация и уведомления.