Новый сайт для «ЭМИКА» — low-code решения для автоматизации промышленности
Задача
Запустить новый сайт для «ЭМИКА» к началу крупной отраслевой выставки, до которой оставалось менее двух месяцев.
Он должен доступно и наглядно рассказать о возможностях и преимуществах продукта для инженеров.


Диполь — это многопрофильная инжиниринговая компания, один из лидеров на российском рынке в области комплексного оснащения и технической поддержки предприятий электронной промышленности.
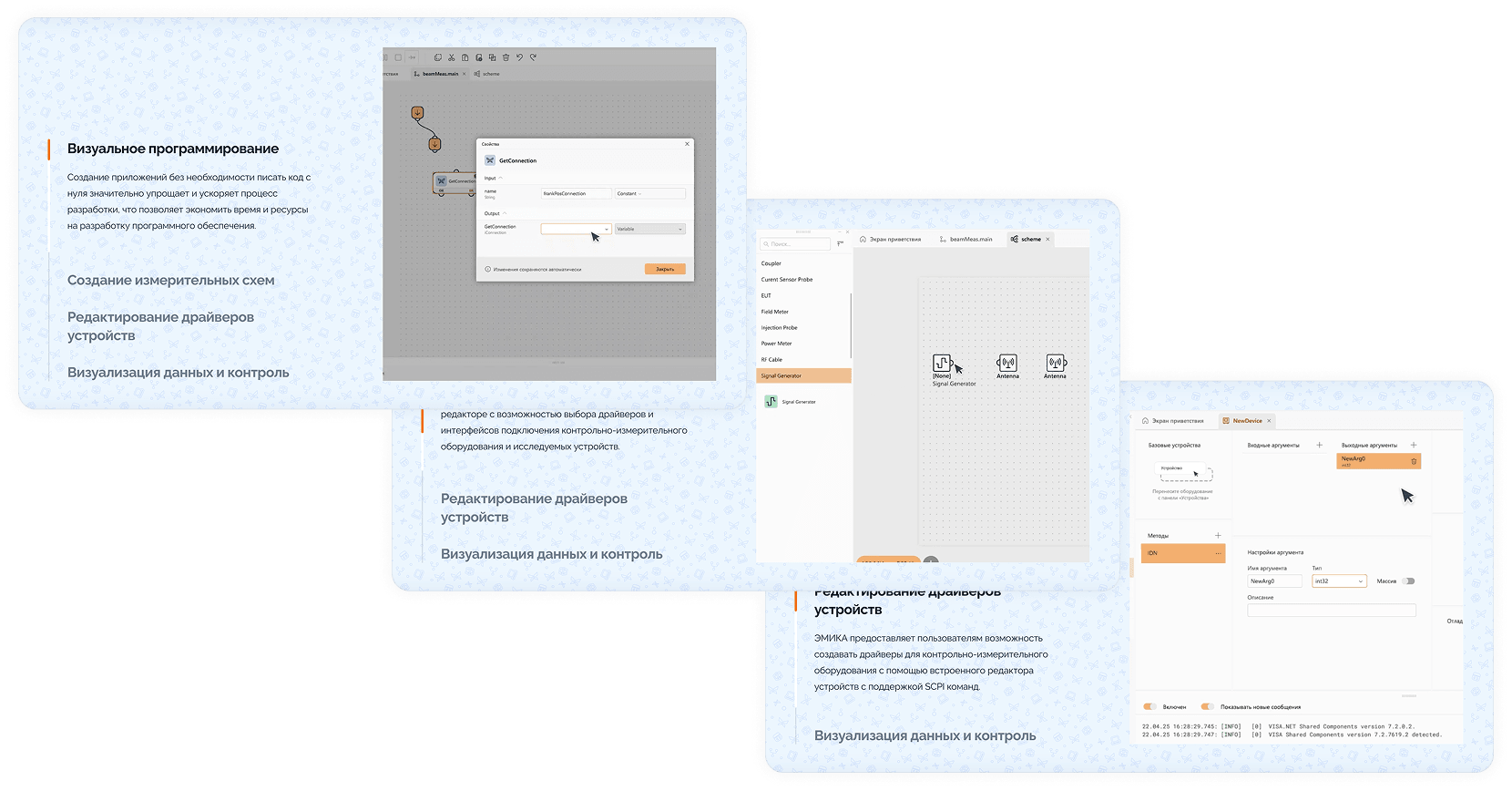
ЭМИКА (EMIKA) — это среда графического программирования (LowCode-редактор) для автоматизации измерений, испытаний и исследований.
Это удобное и эффективное отечественное решение для инженеров и исследователей в таких отраслях, как радиоэлектроника, автомобиле- и авиастроение, фармацевтика и нефтехимия.
Предварительный анализ проекта
В начале проекта мы внимательно проводим предварительный анализ проекта. Для этого мы общаемся с клиентом и задаем вопросы, чтобы составить полную картину, например:
- Какую задачу хочет решить бизнес, разрабатывая этот проект?
- Какую проблему пользователей проект будет решать?
- Кто стейкхолдеры и какие ожидания у них от запуска продукта?
- Когда проект должен быть запущен? Почему эта дата важна?
- И т.д.
В результате мы получаем полное видение по проекту:
- Бизнес-задача — повысить узнаваемость продукта и упростить процесс его представления.
- Пользовательская ценность — удобный доступ к информации, базе знаний и демо.
- KPI — рост лидов, регистраций и улучшение пользовательского опыта.
- Стейкхолдеры — разработчики, маркетинг, продажи, руководство.
- Сроки — до 15 апреля (выставка).

Планирование
Клиент обратился к нам примерно за 2 месяца до дедлайна — начала выставки. Таким образом, сроки разработки проекта можно назвать относительно сжатыми.
Мы всегда стараемся разрабатывать проекты по принципу «MVP» (Minimum Viable Product) — минимально жизнеспособный продукт. Это значит, мы в первую очередь делаем критически важную функциональность, а затем второстепенную.
MVP-подход особенно важен в условиях скорых несдвигаемых дедлайнов, как на данном проекте.
Поэтому мы спланировали, что некоторые некритичные задачи будут разрабатываться уже после первого запуска сайта. К таким задачам в первую очередь относятся раздел «Блог», а также полноценная админка.
Создание сайта разбивается на 3 этапа: проектирование, дизайн и разработка.

Проектирование
Во время проектирования мы исследуем задачи проекта, описываем пользовательские сценарии (User Stories), путь клиента (Customer Journey) и утверждаем структуру сайта, страниц и модальных форм.
Структура страниц:
- Главная.
- О проекте.
- Контакты.
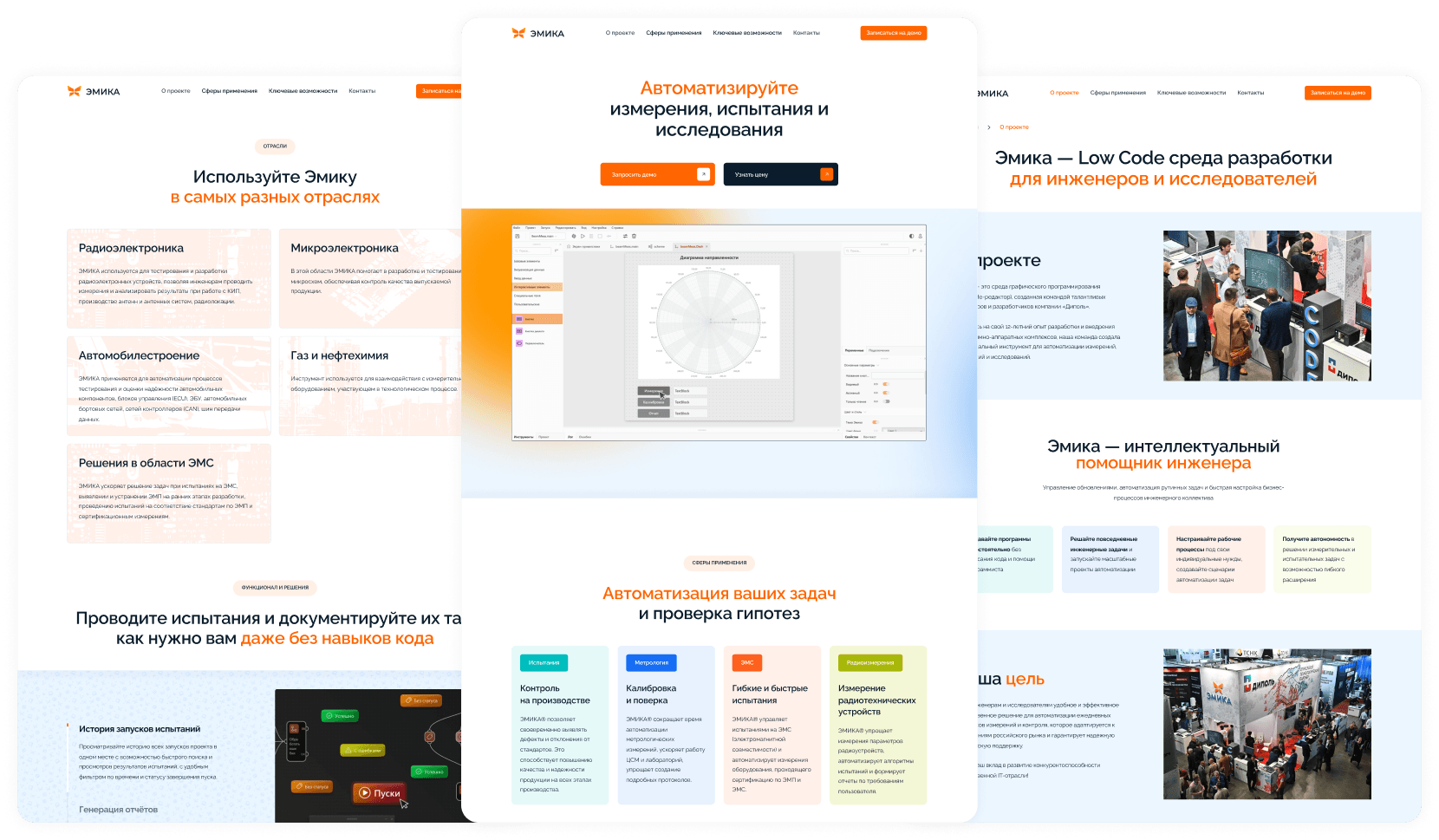
Экраны главной страницы:
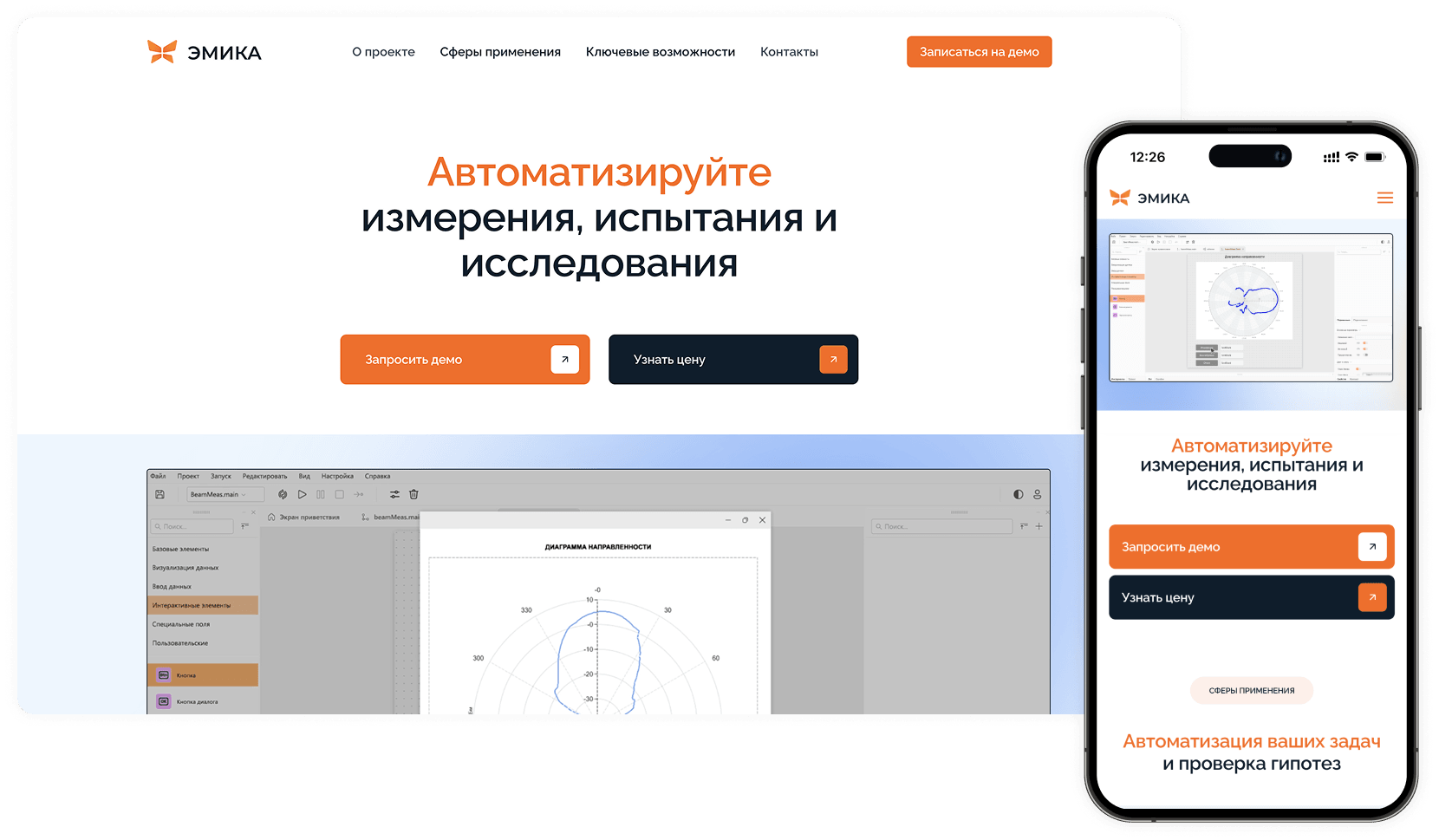
- Главный экран.
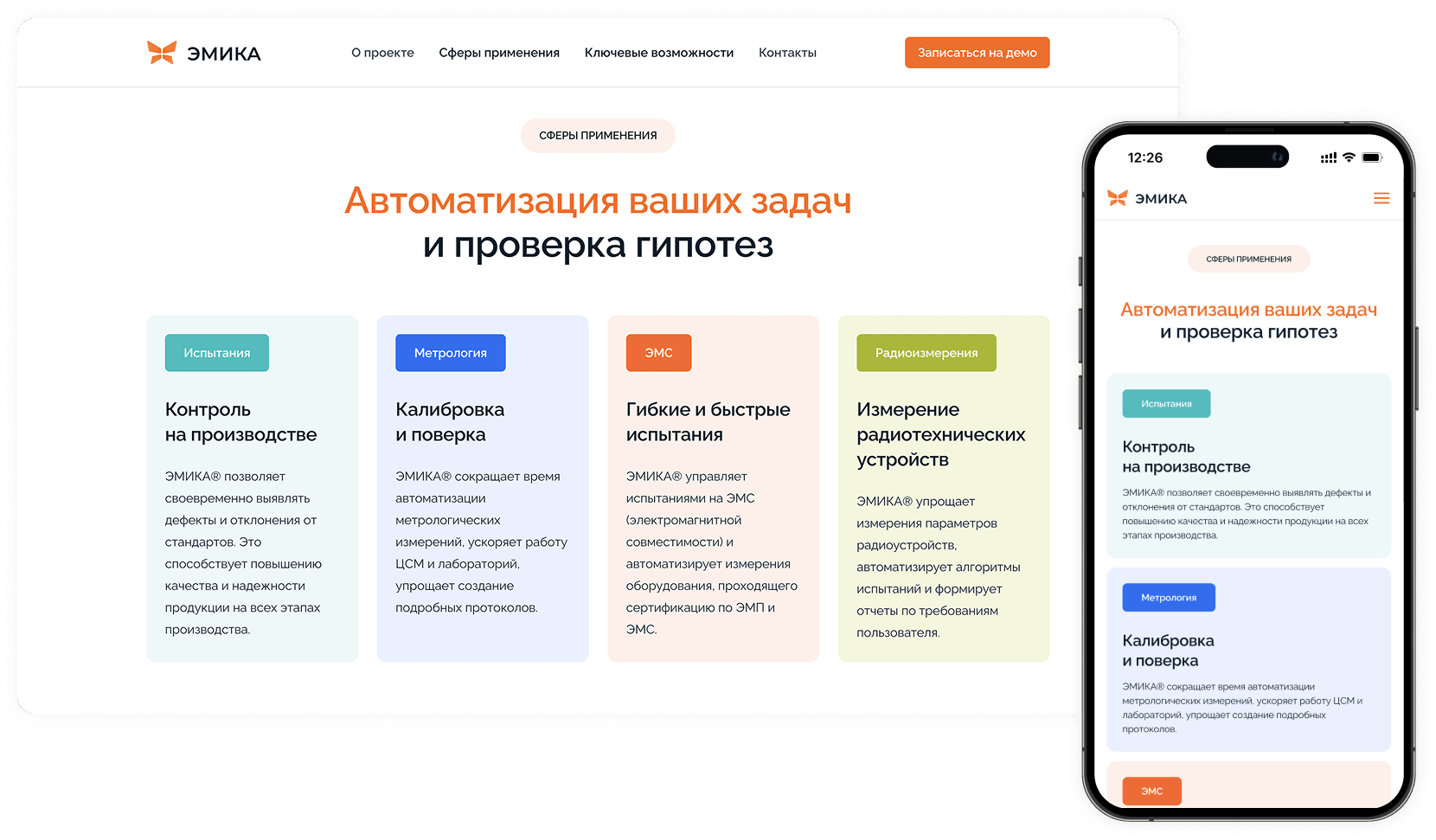
- Сферы применения.
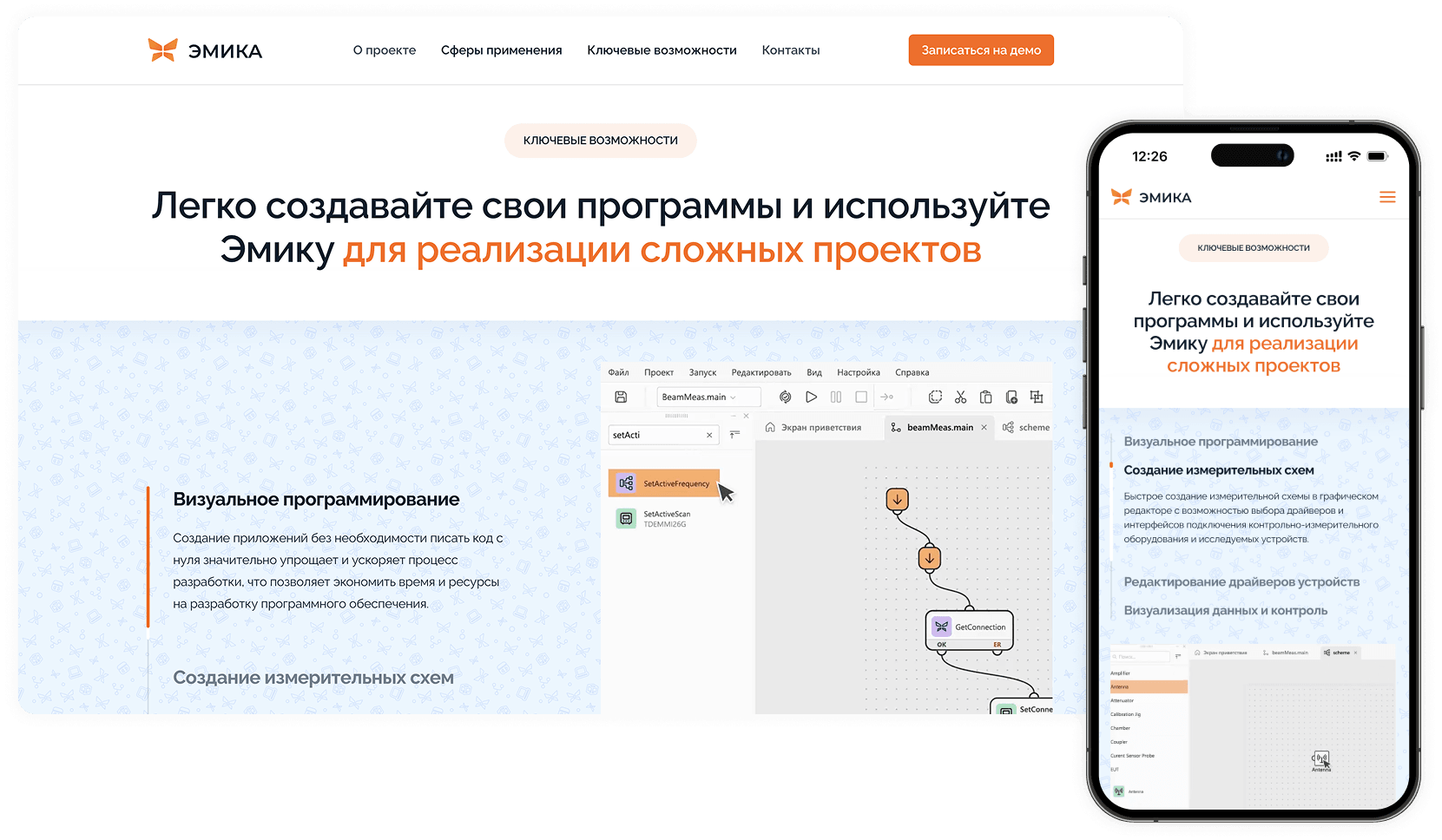
- Ключевые возможности.
- Отрасли.
- Функционал и решения.
- Крайнее обновление.
Модальные формы:
- Заявка на демо.

Дизайн
Заказчик пришёл к нам с уже готовым прототипом страниц, подготовленным в Figma. Нам предстояло доработать эти макеты в полноценный дизайн.
Мы начали с того, что собрали требования и референсы к дизайну. Общие пожелания клиента получились такими:
- Использование фирменного стиля продукта.
- Соответствие тематике продукта: автоматизация измерений.
- Легкий современный визуальный стиль.
- Лаконичный чистый дизайн, не перегруженный лишними графическими элементами.
- Адаптивность для корректного отображения на всех устройствах.
- Четкая навигация по сайту и страницам.
- Продуманная структура блоков и контента на страницах.
Также, мы всегда стараемся на любом сайте добавить какой-то визуальной изюминки, сделать интересные элементы или эффекты. Но при этом, чтобы это не отвлекло на себя внимание, а просто было приятным дополнением к дизайну.
Например, на главной странице сайта можно заметить интересный переливающийся градиентный фон в фирменных цветах на первом экране. А на остальных экранах для фонового паттерна подключен эффект параллакса.

Контент
Лучший способ рассказать о продукте — это просто показать, как он работает.
Поэтому в основу контента сайта было решено поставить короткие встроенные видео, которые быстро и наглядно продемонстрируют посетителям основные возможности ЭМИКИ.
Особенности таких видео:
- Короткие: не больше минуты.
- Профессиональные: подготовлены моушен-дизайнером.
- Без звука.
- Без элементов управления.
- Запускаются автоматически.
- Запускаются быстро.
Получается, что хотя это именно видео в формате .mp4, с точки зрения пользовательского опыта они ощущаются скорее как «гифки». Поэтому они органично воспринимаются как важная часть контента страницы.

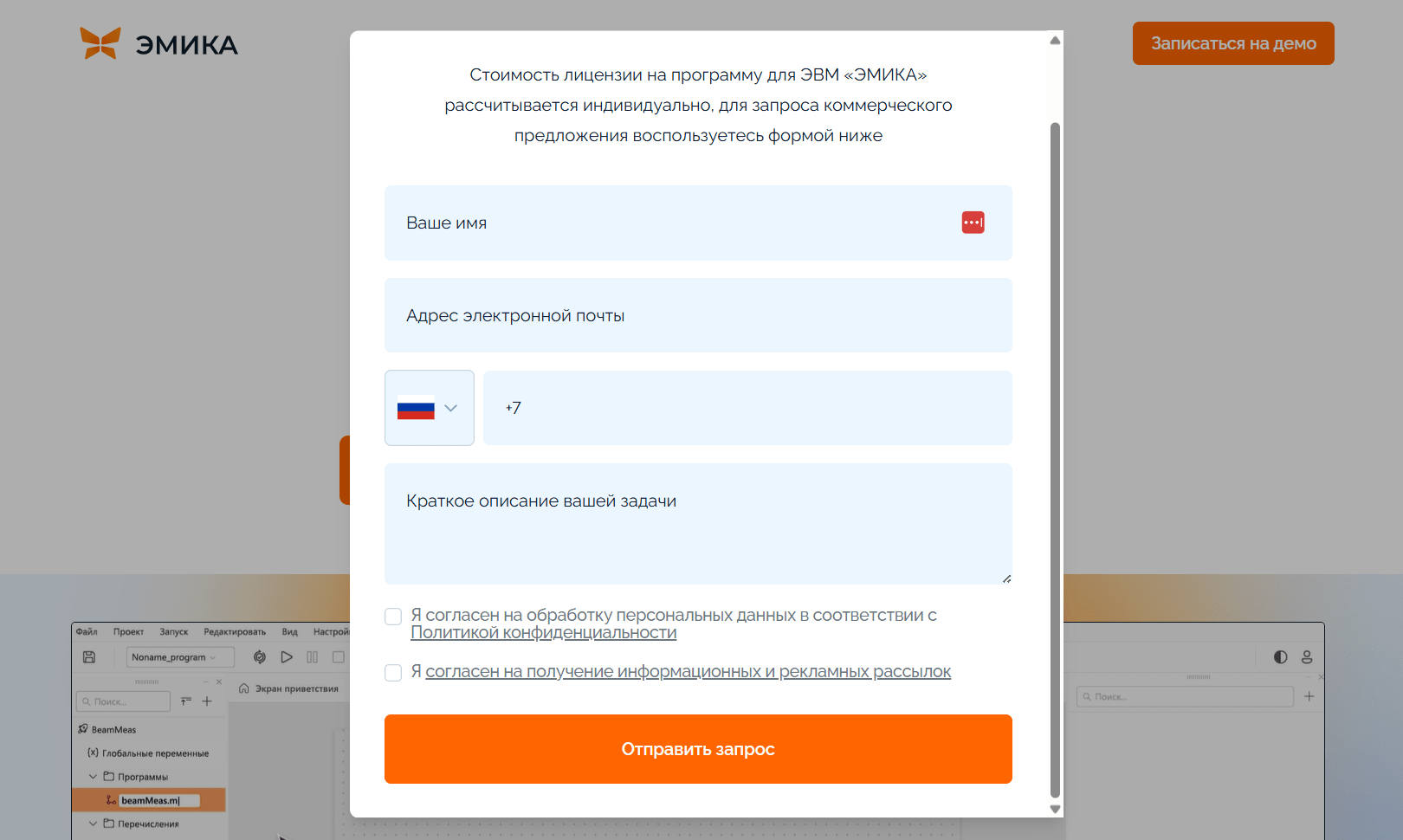
Форма заявки
Важной метрикой успешности подобного сайта является отправленная форма заявки. Для этого на сайте есть несколько кнопок открытия формы: на главном экране, в шапке, в футере. Также, форма целиком дублируется на самом последнем экране главной страницы.
Сама форма состоит из нескольких полей: имя, e-mail, телефон и описание задачи. Конечно, обязательны галочки согласия с политикой обработки персональных данных и с получением информационных рассылок.
Форма интегрирована с Yandex SmartCaptcha для защиты от спама.
Поле телефона в форме учитывает маски для международных номеров (РФ, Беларусь, Казахстан).
При отправке формы она уходит не только менеджерам на почту, но и в личный телеграм через телеграм-бота.

Стэк технологий
PHP
Symfony
TypeScript
Nuxt
Tailwind CSS
Наш основной фронтенд-фреймворк это Nuxt. Это современный и популярный фреймворк, который предлагает т.н. «универсальный рендеринг» (Universal Rendering), который сочетает лучшее из серверного рендеринга страниц (SSR) и одностраничных сайтов-приложений (SPA).
Это значит, что поисковики будут эффективно индексировать сайт, что важно для SEO, но также сайт будет очень удобен для пользователей.
Как и на других наших проектах с упором на контент, мы используем модуль Nuxt Content, который позволяет хранить страницы сайта в универсальном формате markdown.
Для обработки серверных запросов мы предпочитаем использовать PHP-фреймворк Symfony, по которому у нас уже накоплен большой опыт. На данном проекте Symfony нам понадобился в первую очередь для обработки входящих заявок, которые приходят из форм на сайте.
Результат
В результате мы успешно запустили современный и функциональный сайт продукта точно в срок к выставке. В этом нам помогло в том числе эффективное взаимодействие с заказчиком, а также внимательный предварительный анализ проекта и планирование. Использование надёжных удобных технологий тоже сыграло свою роль.
Клиент получил мощный маркетинговый инструмент для привлечения новой аудитории и гибкую платформу, готовую к дальнейшему развитию.
Редизайн B2B-сайта для поставщика нержавеющего проката и изделий из нержавейки
Рассказываем, как мы всего за 2 месяца привели в порядок сайт «Нержавейка.ру»
Онлайн-каталог промышленной электроники и оборудования для компании «Delasia»
Всего за 3 месяца разработали и запустили каталог продукции с более чем 600 тыс. товарных позиций.